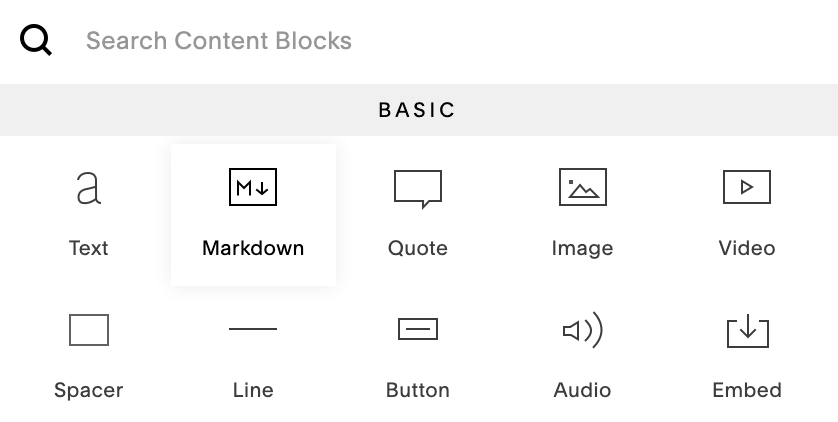
Squarespace is a popular subscription service for building websites. The service features a drag-and-drop interface that lets you build websites right in your web browser. One of the components available for webpages is a Markdown block — a content area that supports Markdown. You’ll see the option when you click the Add Block icon, as shown below.

Squarespace supports most basic Markdown syntax elements, but support for a number of extended syntax elements is lacking. One disadvantage is that the editor for the Markdown block is a tiny box and the text is displayed in a minuscule (and non-adjustable) font size. You’re probably better off copying and pasting the text in from another application.
Dukungan Markdown Squarespace
Squarespace menyediakan dukungan elemen-elemen Markdown berikut ini.
| Elemen Dokumen | Dukungan | Catatan |
|---|---|---|
| Judul | Ya | |
| Paragraf | Ya | |
| Ganti Baris | Ya | |
| Tulisan Tebal | Ya | |
| Tulisan Miring | Ya | |
| Kutipan | Ya | |
| Daftar Bernomor | Ya | |
| Daftar Tanpa Nomor | Ya | |
| Kode/Perintah | Ya | |
| Garis Mendatar | Ya | |
| Tautan (Rujukan) | Sebagian | Using angle brackets for URLs and email addresses is not supported. |
| Gambar | Ya | |
| Tabel | Ya | |
| Blok Kode/Program | Ya | |
| Penyorotan Sintaks | Tidak | |
| Catatan Kaki | Tidak | |
| Nama (ID) Judul | Tidak | |
| Daftar Istilah | Tidak | |
| Tulisan Dicoret | Ya | |
| Daftar Tugas | Tidak | |
| Emoji/Ikon emosi (salin dan tempel) | Ya | |
| Emoji/Ikon emosi (kode) | Tidak | |
| Tautan/Rujukan URL Otomatis | Ya | |
| Menon-aktifkan Tautan/Rujukan URL | Ya | |
| Perintah/tag HTML | Ya |
Lihat Juga
Tingkatkan keterampilan Markdown Anda
Pelajari Markdown dalam 60 halaman. Dirancang untuk pemula dan ahli, buku Panduan Markdown ini adalah referensi komprehensif yang memiliki semua yang Anda butuhkan untuk memulai dan menguasai sintaks Markdown.
Dapatkan buku tersebutIngin belajar lebih lanjut tentang Markdown?
Jangan berhenti! 😎 Beri tanda bintang situs repositori GitHub, daftarkan alamat e-mail Anda untuk menerima tutorial Markdown yang baru melalui e-mail. Bebas spam!
