GitHub Pages is a service that turns Markdown files into a website and hosts them for free on the internet. If you know how to use GitHub and you need to create a simple webpage, you can’t do better than GitHub Pages. Just create a new repository on GitHub, commit the Markdown files, and enable the GitHub Pages feature.
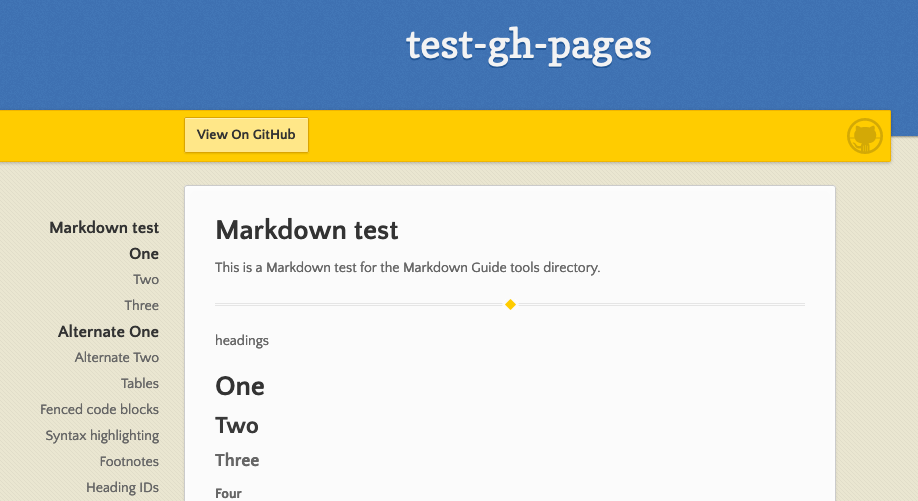
GitHub Pages uses the Jekyll static site generator to create your website, and the Markdown support is excellent. You can pick one of GitHub’s pre-made themes for your website, use a Jekyll theme, or use your own custom CSS. Shown below is a sample webpage using one of GitHub’s pre-made themes.

Confusingly, GitHub Pages renders Markdown differently than GitHub does. GitHub uses its own Markdown processor; GitHub Pages uses jekyll-commonmark. This means your README.md file will look different on GitHub’s website than on your GitHub Pages website. For example, emoji are rendered on GitHub’s website, but not on websites generated using GitHub Pages.
Dukungan Markdown GitHub Pages
GitHub Pages menyediakan dukungan elemen-elemen Markdown berikut ini.
| Elemen Dokumen | Dukungan | Catatan |
|---|---|---|
| Judul | Ya | |
| Paragraf | Ya | |
| Ganti Baris | Ya | |
| Tulisan Tebal | Ya | |
| Tulisan Miring | Ya | |
| Kutipan | Ya | |
| Daftar Bernomor | Ya | |
| Daftar Tanpa Nomor | Ya | |
| Kode/Perintah | Ya | |
| Garis Mendatar | Ya | |
| Tautan (Rujukan) | Ya | |
| Gambar | Ya | |
| Tabel | Ya | |
| Blok Kode/Program | Ya | |
| Penyorotan Sintaks | Ya | Make sure that syntax_highlighter: rouge is in the kramdown section of the _config.yml file.
|
| Catatan Kaki | Ya | |
| Nama (ID) Judul | Ya | |
| Daftar Istilah | Ya | |
| Tulisan Dicoret | Ya | You can use two tildes (~~word~~) or one tilde (~word~) — both work.
|
| Daftar Tugas | Ya | |
| Emoji/Ikon emosi (salin dan tempel) | Tidak diketahui | |
| Emoji/Ikon emosi (kode) | Tidak diketahui | |
| Tautan/Rujukan URL Otomatis | Ya | |
| Menon-aktifkan Tautan/Rujukan URL | Ya | |
| Perintah/tag HTML | Ya |
Support for Additional Syntax Elements
As an added bonus, GitHub Pages provides support for several obscure elements.
| Element | Markdown | Rendered Output |
|---|---|---|
| Abbreviation | *[HTML]: Hyper Text Markup LanguageThe HTML specification is maintained by the W3C. |
The HTML specification is maintained by the W3C. |
Lihat Juga
Tingkatkan keterampilan Markdown Anda
Pelajari Markdown dalam 60 halaman. Dirancang untuk pemula dan ahli, buku Panduan Markdown ini adalah referensi komprehensif yang memiliki semua yang Anda butuhkan untuk memulai dan menguasai sintaks Markdown.
Dapatkan buku tersebutIngin belajar lebih lanjut tentang Markdown?
Jangan berhenti! 😎 Beri tanda bintang situs repositori GitHub, daftarkan alamat e-mail Anda untuk menerima tutorial Markdown yang baru melalui e-mail. Bebas spam!
